Створення простої таблиці
Опис таблиць в HTML-документах здійснюється за допомогою контейнера <TABLE>...</TABLE>.Таблиця задається двома контейнерами тегів <TR>...</TR> - опис рядка таблиці і <TD>...</TD>- опис комірки таблиці.
За змовчуванням текст всередині таблиці вирівнюється по лівому краю, а ширина стовпця таблиці визначається найбільш довшим елементом в цьому стовпці.
Ширина таблиці задається атрибутом для тега <TABLE>, а значення ширини таблиці може задаватися в пікселях або у відсотках від ширини екрана. Вміст кожної комірки може бути вірівняно з допомогою атрибутів align="..." (горизонтальне розміщення) і valign="..." (вертикальне розміщення) для тегів <TR> і <TD>.
Атрибут align="..." може приймати слідуючі значення left - притиснути вліво, right - притиснути вправо, center - розмістити по центру; атрибут valign="..." може приймати слідуючі значення top - притиснути вверх, bottom - притиснути вниз, middle - розмістити по центру.
Дозволяється добавляти до таблиці, комірки, рядка заголовок. Тег, який розміщується після тегу ,задає заголовок таблиці, що розміщується по центру відносно таблиці. За допомогою атрибутівalign="..." і valign="..." заголовок таблиці можна розміщувати де завгодно в таблиці. Надання заголовку для рядка чи стовпця здійснюється за допомогою тегу <TH> після тегів <TR> і <TD>відповідно.
Атрибут border="..." після тега <TABLE> рисує рамку навколо таблиці і кожної комірки, при цьому ширина рамки задається в пікселях. Слід відмітити, що атрибути colspan=".." і rowspan=".." тегів <TR>і <TD> дозволяють об'єднувати комірки в групи, навколо яких рисується рамка.
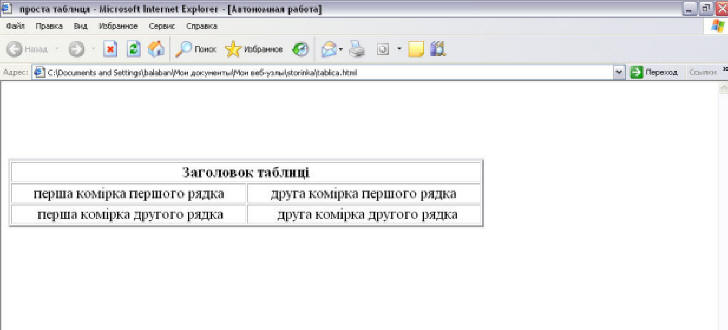
Приклад
<html>
<head>
<title>проста таблиця</title></head>
<body>
<table border="3"> <!--початок таблиці -->
<tr>
<td colspan=2 align="center">
<b>Заголовок таблиці</b>
</td>
</tr>
<tr>
<td align="center">
перша комірка першого рядка
</td>
<td align="center">
друга комірка першого рядка
</td>
</tr>
<tr>
<td align="center">
перша комірка другого рядка
</td>
<td align="center">
друга комірка другого рядка
</td>
</tr>
</table> <!-- закінчення таблиці-->
</body>
</html>

Немає коментарів:
Дописати коментар