Вирівнювання тексту
Для вирівнювання тексту використовується атрибут align, який дозволяє вирівнювати текст по правому, лівому краю або по центру чи ширині. Необхідно зазначити, що вирівнювання по ширині підтримується не всіма броузерами тому слід уникати цього вирівнювання. За замовчуванням текст вирівнюється по лівому краю. Даний атрибут застосовується до тега <p>.
Вирівнювання по лівому краю: align="left"
Вирівнювання по правому краю: align="right"
Вирівнювання по центру: align="center"
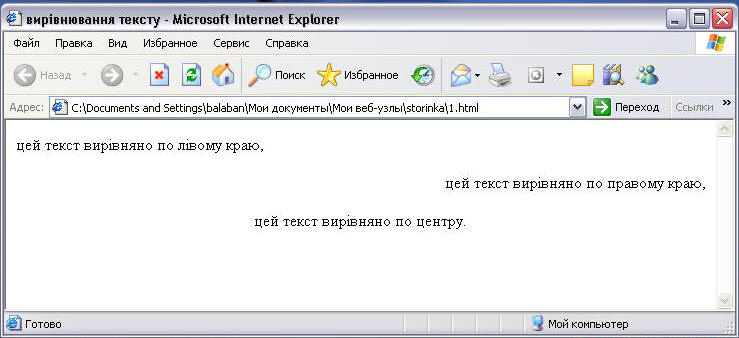
Приклад
<html>
<head><title>вирівнювання тексту</title>
</head>
<body>
<p align="left" >цей текст вирівняно по лівому краю,
<p align="right">цей текст вирівняно по правому краю,
<p align="center">цей текст вирівняно по центру.
</body>
</html>
Немає коментарів:
Дописати коментар