Виділення тексту
<title>виділення тексту</title>
<head>
<body>
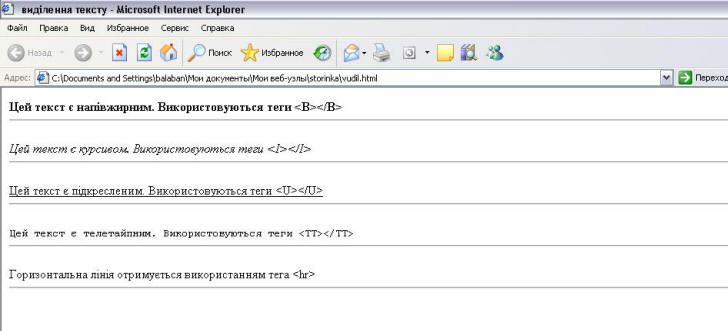
<p><B>Цей текст є напівжирним. Використовуються теги <B></B>.</B>
<hr>
<p><І>Цей текст є курсивом. Використовуються теги <І></І>.</І>
<hr>
<p><U>Цей текст є підкресленим. Використовуються теги <U></U>.</U>
<hr>
<p><TT>Цей текст є телетайпним. Використовуються теги <TT></TT>.</TT>
<hr>
<p>Горизонтальна лінія отримується використанням тега <hr>.
<hr>
</body>
<html>

Немає коментарів:
Дописати коментар