Дистанційна освіта з інформатики в період квітень 2021 року
29.03.2021 - 04.04.2021
Конспект уроку для
учнів
Тема: Шрифтове оформлення текстових блоків веб-сайту. Заголовки сайтів. Фрейми та таблиці на веб-сторінках. Динамічні елементи на веб-сторінці.
Теоретична частина
Створенння
сайту відбувається з дотриманням певних етапів:
Проектування
Збирається
детальна інформація,
ставляться
цілі проекту ,
планується
бюджет.
Результатом
даного етапу є технічне завдання.
Це
- текстовий документ, в якому детально описується проект.
Розробка дизайну
Ідеї,
закладені в технічному завданні, втілюються у вигляді ескізів сторінок.
Результатом є дизайн-макет сайту:
графічний файл, виконаний в одній з графічних
програм.
Дизайн
макет повинен містити докладний опис використаних кольорів, шрифтів тощо. Якщо
початкова та внутрішні сторінки сайту відрізняються, це теж повинно бути
відображено в дизайн-макеті.
Макетування
сторінок
На
основі дизайн-макету створюється макет шаблонних сторінок, втілених вже в мові
HTML, вони містять графічну інформацію, приєднані таблиці стилів.
Програмування
сервісів
Окрім статичної текстової та графічної
інформації сайт може містити різні інтерактивні сервіси:
форми для реєстрації клієнтів, гостьові книги.
Публікація
сайту, наповнення інформацією
На цьому кроці створений каркас переноситься
на віддалений сервер і сайт починає заповнюватися текстовою інформацією.
Професійні сайти для цього забезпечуються системами управління вмістом. Вони
надають можливість додавати інформацію власником сайта, який не є фахівцем ані
в мові HTML ані в програмуванні, він знайомий лише з основами роботи на
комп'ютері.
Супровід та
просування проекту
Будь-який
сайт необхідно «просувати», тобто робити дії з підвищення його популярності. Це
не разова, а планомірна робота з відстеження відвідуваності, збору відгуків
відвідувачів, внесенню змін у вміст, додавання нової інформації.
Просторовий
дизайн веб-сторінок
Згідно
з дослідженнями користувач приділяє найбільшу увагу Fподібній області екрану. Тому
дуже важливо зосередити основну інформацію на початку сторінки, а також
використовувати заголовки, списки, абзаци для виділення значущої інформації та
привертання уваги відвідувача сайту.
При
дизайні веб-сторінок потрібно враховувати їхні розміри. Більшість веб-сторінок
буде відображатись на стандартних моніторах з розширенням 800х600 пікселів.
Таким чином при відображенні сайту на екрані можна розраховувати на 760х410
пікселів (з відкиданням на екрані місця для меню браузера та панелей
операційної системи).
Варто продумувати і довжину сторінок. Довгі
сторінки вимагають більше часу для завантаження, хоча дозволяють при цьому
отримати більше інформації. Краще розмістити більшість функціональних елементів
в межах видимості першого екрана прокручування.
Більшість
домашніх сторінок сайтів в Інтернеті мають схожу структуру, а саме: нагорі
знаходиться горизонтальна панель, переважно кольорова. Зазвичай вона
використовується для розміщення логотипу, навігаційної панелі та панелі пошуку.
Ліва колонка має кольорове тло. Зазвичай містить навігаційне меню. Центральна
частина має біле тло. Переважно має одну широку колонку або дві менші, містить
фотографії, ілюстрації, перелік новин, а також гіперпосилання на окремі розділи
сайту. Права колонка має біле тло і використовується для розміщення
інформаційних блоків на кольоровому тлі. Кількість та назви сторінок сайту
будуть залежати від тематики, обраної інформаційної архітектури, кількості
матеріалів тощо.
Серед
усіх інших сторінок варто відзначити наступні. Карта сайту створюється якщо
веб-вузол є досить великим і містить перелік всіх розділів сайта у вигляді
списку гіперпосилань. Новини. Практично кожен сайт має оновлення, їх варто
виносити у відповідний розділ. Користувачі знатимуть дату додавання матеріалів,
останніх публікацій чи новин. Проте, незалежно від наявності окремої сторінки,
на сайті завжди необхідно подавати інформацію про дату останніх змін.
Контакти.
Важливо
надати користувачеві можливість зв’язатись з автором сайта чи з компанією, яка
на ньому представлена. Передусім це електронна та поштова адреси, інформація
про те, як дістатись. Запитання: Який поширений тип сторінки?
Практична частина
Завдання 1. Реалізувати
кодування шаблону веб-сторінки на основі HTML-кодування.
Заповнити його власною інформацією.
Реалізація.
<!DOCTYPE
html>
<html
lang="ukr-UA">
<head>
<meta charset="UTF-8">
<meta
http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="https://use.fontawesome.com/releases/v5.7.1/css/all.css"
integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr"
crossorigin="anonymous">
<title>Вчителі міста
Вінниці</title>
<meta name="csrf-param"
content="_csrf">
<meta name="csrf-token"
content="B8hNpQLuzFKZ26u_o6pwhZKWScOu9Fgkl9mBlsbJj09wjnjTR4qBBN2C79PpyxXu-MUIgvS4CXzbm7ThkPrWLQ==">
<link
href="/assets/4dc8ba47/css/bootstrap.css"
rel="stylesheet">
<link
href="/css/site.css" rel="stylesheet">
<link
href="https://use.fontawesome.com/releases/v5.7.2/css/all.css"
rel="stylesheet"></head>
<body>
<style>
.navbar{
box-shadow: 0 10px 20px
rgba(0,0,0,0.19), 0 6px 6px rgba(0,0,0,0.23);
background-color: #1565c0;
color: #000;
border: none;
}
.navbar a{
color: #fff;
border-bottom-width: 2px;
border-bottom-style: solid;
border-bottom-color: rgba(0,0,0,0);
}
.navbar-nav a:hover{
background-color: #fff;
color: #000;
border-bottom-color: #7ec0ff;
}
.icon-bar{
background-image:
url("uploads/lines.svg");
background-color: white;
}
</style>
<div
class="wrap">
<nav id="w0" class="navbar
navbar-fixed-top"><div class="container"><div
class="navbar-header"><button type="button"
class="navbar-toggle" data-toggle="collapse"
data-target="#w0-collapse"><span
class="sr-only">Toggle navigation</span>
<span
class="icon-bar"></span>
<span
class="icon-bar"></span>
<span
class="icon-bar"></span></button><a
class="navbar-brand" href="/">Вчителі міста
Вінниці</a></div><div id="w0-collapse"
class="collapse navbar-collapse"><ul id="w1"
class="navbar-nav navbar-left nav">
<form
id="search" action="/users/simplesearch"
method="get">
<div
class="form-inline" style="margin-top: 7px; max-width:
300px">
<div class="form-group
field-searchpeopleform-search_string required">
<input
type="text" id="searchpeopleform-search_string"
class="form-control" name="SearchPeopleForm[search_string]"
placeholder="Пошук по користувачах"
aria-required="true">
</div> <button type="submit"
class="btn"><i class= "glyphicon
glyphicon-search"></i></button></div>
</form></ul><ul
id="w2" class="navbar-nav navbar-right
nav"><li><a href="https://edu.vn.ua/"
target="_blank">Освітній портал</a></li>
<li
class="active"><a
href="/documentation">Документація</a></li>
<li
class="dropdown"><a class="dropdown-toggle"
href="#" data-toggle="dropdown">Адміністрування <span
class="caret"></span></a><ul id="w3"
class="dropdown-menu"><li><a
href="/users/create" tabindex="-1">Додати
користувача</a></li>
<li><a
href="/reports" tabindex="-1">Звіти</a></li>
<li><a
href="/lists"
tabindex="-1">Довідники</a></li></ul></li>
<li><a
href="/contact">Зворотній зв'язок</a></li>
<li><a
href="/profile">Профіль</a></li>
<li><a
href="/logout">Вийти</a></li></ul></div></div></nav>
<div class="container">
<ul
class="breadcrumb"><li><a
href="/">Головна</a></li>
<li
class="active">Документація</li>
</ul> <style>
a:hover{
text-decoration: none;
}
.mini-title{
margin-bottom: 5px;
margin-top: 20px;
font-weight: bold;
font-size: 12pt;
}
.big-title{
font-weight: bold;
font-size: 26pt;
}
td i{
font-size: 22pt;
text-align: center;
}
td:nth-child(3),th:nth-child(3){background-color: rgba(0, 255, 19,
0.35)}</style>
<div
class="site-index">
<div class="text-center"><b
style="font-size: 24pt;">Швидкий доступ</b></div>
<div class="">
<div style="width: 400px;
margin: auto;">
<ul style="list-style:
none">
<li><a
href="#passwordreset">Відновлення паролю</a></li>
<li><a
href="#contact">Зворотній зв'язок</a></li>
<li><a
href="#fastsearch">Швидкий пошук по
користувачам</a></li>
<li><b><a
href="#profile">Профіль</a></b>
<ul
style="list-style: none">
<li><a
href="#profileedit">Редагування даних</a></li>
<li><a
href="#passwordchange">Зміна паролю</a></li>
<li><a
href="#photochange">Зміна фото</a></li>
<li><a href="#profiledelete">Незворотнє
видалення профіля</a></li>
<li><a
href="#profilefiles">Файли користувача</a>
<ul
style="list-style: none">
<li><a
href="#filesadd">Додавання</a></li>
<li><a
href="#filesdelete">Видалення</a></li>
<li><a
href="#fileaccess">Зміна прав доступу</a></li>
<li><a
href="#fileslink">Отримання посилання для завантаження</a></li>
</ul>
</li>
</ul>
</li>
<li><b><a
href="#administation">Адміністрування</a></b>
<ul
style="list-style: none">
<li><a
href="#adduser">Додати користувача</a></li>
<li><a
href="#reports">Звіти</a>
<ul
style="list-style: none">
<li><a
href="#reportexport">Експорт в Excel</a></li>
<li><a
href="#filter">Фільтрування</a></li>
</ul>
</li>
<li><a
href="#lists">Довідники (назви, типи, категорії і
т.п.)</a></li>
</ul>
</li>
<li><a
href="#roles">Права груп користувачів</a></li>
</ul>
</div>
</div>
<div id="passwordreset"
class="big-title">Відновлення паролю</div>
<div class="material-block">
<div>
Функція доступна на сторінці входу,
дозволяє змінити пароль використовую пошту, до якої прикріплено аккаунт.
<br>
Послідовність дій: <br>
1. Зайти на сторінку <a
href="/login">Вхід</a><br>
2. Натиснути кнопку <a
href="/site/forgotpass">Забули пароль?</a><br>
3. Ввести свою електронну пошту та
натистути кнопку "Надіслати" <br>
4. Зайти на пошту та перейти за
посиланням <br>
5. Ввести новий пароль
</div>
</div>
<div id="contact"
class="big-title">Зворотній зв'язок</div>
<div
class="material-block">
<div>
Зворотній зв'язок потрібен для
того, щоб Ви могли звернутись до модератора (адміністратора цієї платформи)
свого освітнього закладу для вирішення ваших конкретних питань.
<br>
Потрібно заповнити всі необхідні
поля та натиснути кнопку "Відправити", після чого очікувати відповідь
на пошту, прікріплену до вашого профіля.
</div>
</div>
<div id="fastsearch"
class="big-title">Швидкий пошук по користувачам</div>
<div
class="material-block">
<div>
Швидкий пошук необдіхідний для
швидкого переходу на профіль шуканого користувача. Знаходиться на головній панелі
вверху сторінки.
<br>
Для пошуку введіть частину або
повну інформацію про користувача на вибір (логін, ім'я, прізвище, по-батькові,
пошта) та натисніть на кнопку з картинкою лупи.
<br>
Після чого пошук видасть вам всіх
<b>доступних вам для перегляду</b> користувачів
</div>
</div>
<div id="profile"
class="big-title">Профіль</div>
<div
class="material-block">
<div>
Основна інформація користувача
знаходиться на цій сторінці, також на ній знаходяться кнопки <a
href="#profilefiles">Файли користувача</a> та <a
href="#profileedit">Редагувати</a>
</div>
<div id="profileedit"
class="mini-title">
Редагування даних
</div><div>
Змінити дані користувача можна
нажавши на кнопку <a href="/users/update">Редагувати</a>,
яка знаходиться в <a href="/users/view">Профілі</a>, для
збереження введених даних необхідно натиснути кнопку "Зберегти", яка
знаходиться в нижньому лівому куті екрану
</div>
<div id="passwordchange"
class="mini-title">
Зміна паролю
</div><div>
Змінити пароль користувача можна
нажавши на кнопку <a href="/users/changepas">Змінити
пароль</a>, яка знаходиться в <a href="/users/update">Редагуванні
профілю</a> одразу під фотографією користувача
</div>
<div id="photochange"
class="mini-title">
Зміна фото
</div><div>
Змінити фото користувача можна
нажавши на кнопку "Завантажити нове фото", яка знаходиться в <a
href="/users/update">Редагуванні профілю</a> одразу під
фотографією користувача. Попередньо потрібно вибрати, яке саме фото Ви хочете
завантажити використавши кнопку "Вибрати файл"
</div>
<div id="profiledelete"
class="mini-title">
<b style="color: red;
text-decoration: underline">Незворотнє</b> видалення профіля
</div><div>
Незворотньо видалити користувача
можна нажавши на кнопку "Видалити користувача", яка знаходиться в
<a href="/users/update">Редагуванні профілю</a> під
фотографією користувача.
</div>
<div id="profilefiles"
class="mini-title">
Файли користувача
</div><div>
Переглянути та змінити файли
користувача можна на сторінці <a
href="/user_file_manager/index">Файли користувача</a>,
перейти на яку можна з <a href="/users/view">Профілю</a>
(зверху справа кнопка)
<div style="margin-left:
60px" >
<div id="adduser"
class="mini-title">
Додавання
</div>
<div>
Додавання файлу знаходиться
внизу сторінки. Потрібно вибрати необхідний файл, добавити його опис та обрати
чи буде він доступний для завантаження іншим користувачам. Після цього
натиснути кнопку "Відправити"
</div>
<div
id="filesdelete" class="mini-title">
Видалення
</div>
<div>
Видалити файл можна
натиснувши на протів нього на кнопку "Видалити"
</div>
<div
id="filesdelete" class="mini-title">
Зміна прав доступу
</div>
<div>
Для зміни прав доступу
(напроти файлу галка - файл доступний для інших користувачів, хрестик - файл
недоступний для інших користувачів) необхідно натиснути на відповідне поле
вибраного файлу.
</div>
<div
id="fileslink" class="mini-title">
Отримання посилання для
завантаження
</div>
<div>
Отримати посилання на файл
можна скопіювавши відповідне поле напроти вибраного файлу. Зверніть увагу, якщо
файл закритий для інших користувачів, посиланням для скачування цього файлу
скористатись можете лише Ви.
</div>
</div>
</div>
</div>
<div id="administation"
class="big-title">
Адміністрування
</div>
<div
class="material-block">
Адміністрування - розділ сайту,
доступний лише для модераторів освітнього закладу та адміністратора
<div id="adduser"
class="mini-title">
Додати користувача
</div><div>
Так як самостійна реєстрація
користувача в системі заборонена, цей функціонал був перенесений у обов'язки
адміністрації. Даний функціонал можна знайти натиснувши на випадаючий список в
верхньому меню сайту та вибрати відповідну кнопку.
В реєстрації нового користувача необхідно
ввести базові дані, необхідні для ідентифікації користувача в системі. Також
дані користувача можна автоматично завантажити після його реєстрації поставивши
в поле "Експортувати користувача в ексель?" прапорець
</div>
<div id="reports"
class="mini-title">
Звіти
</div><div>
Даний розділ дозволяє отримувати
конкретні звіти, сформовані на основі введених користувачами даних та
експортувати їх в ексель.
<div style="margin-left:
60px" >
<div
id="reportexport" class="mini-title">
Експорт в Excel
</div><div>
Експортувати відфільтровані
дані можна натиснувши на кнопку "Експортувати в ексель", яка
знаходиться одразу під фільтраційними полями.
</div>
<div id="filter"
class="mini-title">
Фільтрування
</div><div>
Фільтрування відбувається
за допомогою фільтраційних даних, які вводяться у фільтраційні поля, що
знаходяться у верхній частині кожної сторінки звітів. Необхідне для отримання
лише тих користувачів, які відповідають поставленим вимогам.
</div>
</div>
</div>
<div id="lists"
class="mini-title">
Довідники (назви, типи, категорії і
т.п.)
</div><div>
Даний розділ зберігає довідники
(назви освітніх закладів, типи нагород, категорії і т.п.), які використовуються
в описі інформації про користувачів. Та містить весь необхідний функціонал для
їх зміни, додавання та видалення даних.
</div>
</div>
<div id="roles"
class="big-title">
Права груп користувачів
</div>
<div
class="material-block">
<table class="table">
<tr>
<th>Назва дії</th>
<th>Користувач</th>
<th>Модератор</th>
<th>Адміністратор</th>
</tr>
<tr>
<td>Переглянути чужий
профіль</td>
<td>Тільки якщо профіль
відкритий</td>
<td>Користувачів з
підпорядкованого освітнього закладу</td>
<td><i class="fas
fa-check"></i></td>
</tr>
<tr>
<td>Редагувати чужий профіль</td>
<td><i class="fas
fa-times"></i></td>
<td>Користувачів з
підпорядкованого освітнього закладу</td>
<td><i class="fas
fa-check"></i></td>
</tr>
<tr>
<td>Видалити профіль</td>
<td>Лише свій</td>
<td>Користувачів
підпорядкованого освітнього закладу</td>
<td><i class="fas
fa-check"></i></td>
</tr>
<tr>
<td>Переглядати опис
чужих файлів та їх назви</td>
<td><i class="fas
fa-check"></i></td>
<td><i class="fas
fa-check"></i></td>
<td><i class="fas
fa-check"></i></td>
</tr>
<tr>
<td>Завантажити (з сайта)
чужі файли</td>
<td>Лише з відкритим
доступом</td>
<td>Лише з відкритим
доступом</td>
<td><i class="fas
fa-check"></i></td>
</tr>
<tr>
<td>Завантажити (на сайт)
файли іншому користувачу</td>
<td><i class="fas
fa-times"></i></td>
<td><i class="fas
fa-times"></i></td>
<td><i class="fas
fa-times"></i></td>
</tr>
<tr>
<td>Зворотній
зв'язок</td>
<td>Якщо підтверджена
пошта</td>
<td>Якщо підтверджена
пошта</td>
<td>Якщо підтверджена
пошта</td>
</tr>
<tr>
<td>Додати
користувача</td>
<td><i class="fas
fa-times"></i></td>
<td>В підпорядкований
освітній заклад</td>
<td><i class="fas
fa-check"></i></td>
</tr>
<tr>
<td>Зміна прав інших
користувачів</td>
<td><i class="fas
fa-times"></i></td>
<td><i class="fas
fa-times"></i></td>
<td><i class="fas
fa-check"></i></td>
</tr>
<tr>
<td>Змінити пароль чужому
користувачу</td>
<td><i class="fas
fa-times"></i></td>
<td><i class="fas
fa-times"></i></td>
<td><i class="fas
fa-check"></i></td>
</tr>
<tr>
<td>Переглядати
довідники</td>
<td><i class="fas
fa-times"></i></td>
<td><i class="fas
fa-check"></i></td>
<td><i class="fas
fa-check"></i></td>
</tr>
<tr>
<td>Редагувати та
видаляти дані з довідників</td>
<td><i class="fas
fa-times"></i></td>
<td><i class="fas
fa-times"></i></td>
<td><i class="fas
fa-check"></i></td>
</tr>
<tr>
<td>Швидкий пошук
користувачів</td>
<td>Лише відкриті
профілі</td>
<td>Відкриті профілі та
користувачі з підпорядкованого освітнього закладу</td>
<td>Всі</td>
</tr>
<tr>
<td>Отримані користувачі
у звітах</td>
<td><i class="fas
fa-times"></i></td>
<td>Відкриті профілі та
користувачі з підпорядкованого освітнього закладу</td>
<td>Всі</td>
</tr>
<tr>
<td>Експорт звіта в
ексель</td>
<td><i class="fas
fa-times"></i></td>
<td><i class="fas
fa-check"></i></td>
<td><i class="fas
fa-check"></i></td>
</tr>
</table>
</div>
</div>
</div>
</div>
<footer
class="footer">
<div class="container">
<p
class="pull-left">© LIKT 2019 </p>
</div>
</footer>
<script
src="/assets/5f5ecf4e/jquery.js"></script>
<script
src="/assets/43a92871/yii.js"></script>
<script
src="/assets/43a92871/yii.validation.js"></script>
<script
src="/assets/43a92871/yii.activeForm.js"></script>
<script
src="/assets/4dc8ba47/js/bootstrap.js"></script>
<script>jQuery(function
($) {
jQuery('#search').yiiActiveForm([{"id":"searchpeopleform-search_string","name":"search_string","container":".field-searchpeopleform-search_string","input":"#searchpeopleform-search_string","validate":function
(attribute, value, messages, deferred, $form) {yii.validation.required(value,
messages, {"message":"Необхідно заповнити \"Search
String\"."});yii.validation.string(value, messages,
{"message":"Значення \"Search String\" має бути
текстовим рядком.","max":24,"tooLong":"Значення
\"Search String\" повинно містити максимум 24
символа.","skipOnEmpty":1});}}], []);
});</script><script>
$(document).ready(function () {
$('.dropdown')
.hover(function () {
$('.dropdown').addClass('open')
})
.mouseleave(function () {
$('.dropdown').removeClass('open')
})
})
</script>
</body>
</html>
**********************************
Результат виконаної практичної роботи це
файл( index1.html) надіслати вашому учителю на електронну скриньку:
vinnser@gmail.com (Сергій Петрович)
ktdfz@i.ua (Юрій Васильович)
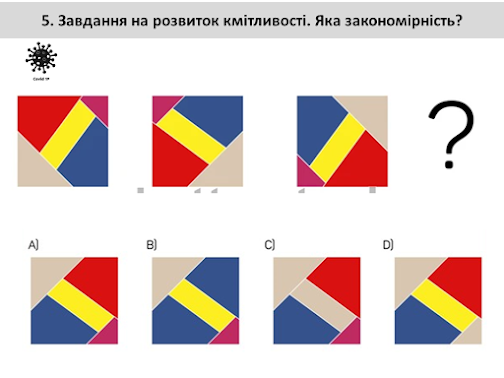
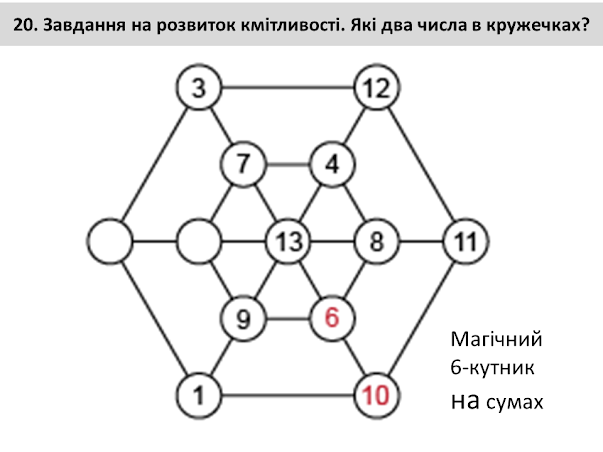
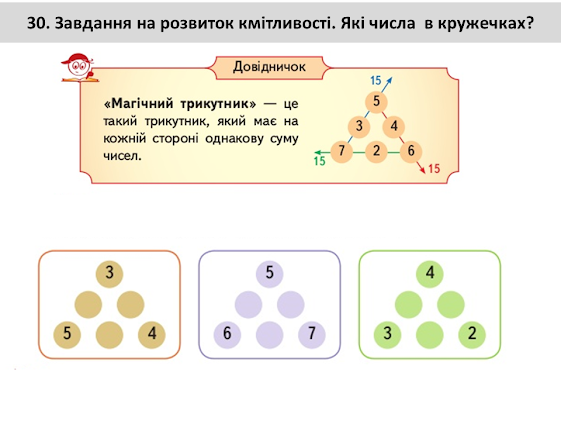
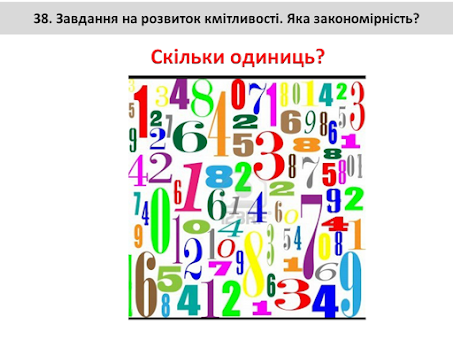
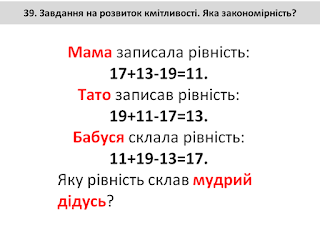
Додаткові завдання на розвиток кмітливості