Дистанційна освіта з інформатики в період лютого 2021 року
22.02.2021 - 28.02.2021
Тема: Створення власного веб-сайту на платформі Google Sites.
Теоретична частина.
Автоматизоване створення веб-сайта
Створення веб-сайта засобами он-лайн системи керування веб-контентом відбувається в кілька кроків:
1. Реєстрація облікового запису на сервері.
2. Вибір імені сайта та шаблону для його оформлення.
3. Створення сторінок сайта, системи навігації.
4. Заповнення сторінок контентом.
Розглянемо, як відбувається процес розробки веб-сайта засобами, що безкоштовно надає користувачам веб-сервер Google. Відповідний сервіс має назву Сайти Google.
Перш ніж розробляти сайт, потрібно створити акаунт Google. Із цією метою:
1. Відкрийте у вікні браузера головну сторінку сайта Google (http:// www. google. com. ua).
2. Виберіть гіперпосилання Увійти => Створити акаунт зараз.
3. Заповніть поля форми Створити акаунт на сторінці Облікові записи Google. Виберіть кнопку Я погоджуюся. Створіть мій акаунт.
4. Активуйте ваш акаунт, використавши гіперпосилання у тексті листа, що надійде до електронної поштової скриньки, на яку ви за реєстрували ваш акаунт.
5. Виберіть гіперпосилання Увійти на веб-сторінці Акаунт Google у вікні браузера, що відкриється після вибору гіперпосилання з електронного листа.
6. Заповніть поля Електронна пошта та Пароль даними, які ви вводи ли під час створення облікового запису.
7. Виберіть кнопку Увійти.
8. Виберіть гіперпосилання Домашня сторінка Google у нижній частині веб-сторінки.
У результаті відкриється головна сторінка сервера Google, на якій ви матимете права користувача сервісів Google. Адреса, на яку зареєстровано ваш обліковий запис, відображатиметься у верхній частині веб-сторінки.
Для створення сайта потрібно:
1. Відкрити у вікні браузера головну сторінку сайта Google (http:// www. google. com. ua).
2. Вибрати у верхній частині сторінки гіперпосилання Ще Сайти.
3. Заповнити на сторінці Google Sites — безкоштовні веб-сторінки та вікі поля Електронна пошта та Пароль даними вашого облікового запису, якщо вони не заповнені. Вибрати кнопку Увійти.
4. Вибрати на сторінці Сайти Google кнопку Створити сайт.
5. Вибрати один з наведених шаблонів для створення сайта. За замов чуванням пропонується шаблон Пустий шаблон.
6. Заповнити поле Дати назву сайта. Наприклад, якщо ви створюєте сайт вашого класу, то назва може бути Класне життя. Одночасно автоматично буде запропонована URL-адреса головної сторінки сайта. Вона матиме вигляд: https://sites.google.com/site/CHa3Ba_ сайта>. Частина назва_сайта не повинна містити літер кирили ці, а тому система пропонує запис українських слів літерами англійського алфавіту без пропусків. Для вказаної назви сайта системою буде запропонована адреса https://sites.google.com/site/ klasnezitta, але за бажанням її можна змінити. URL-адреса голов ної сторінки сайта повинна бути унікальною.
7. Відкрити список Вибрати тему та вибрати тему оформлення сайта. За замовчуванням пропонується тема Запустити за умовчанням. Наприклад, виберемо тему Бейсбол.
8. Увести символи в поле Введіть код, який Ви бачите на малюнку.
9. Вибрати кнопку Створити сайт.
У вікні браузера відкриється домашня сторінка вашого сайта. У верхній частині сторінки буде відображатися вказана вами назва сайта, злі ва - панель навігації, у центральній частині - область для інформаційного блока сторінки із заголовком Домашня сторінка
Панель навігації містить два гіперпосилання: Домашня сторінка та Карта сайта. Карта сайта на цей момент містить посилання лише на домашню сторінку.
Створення та налаштування веб-сторінок
Відразу після створення сайт містить лише одну домашню сторінку. Для створення нової сторінки на сайті потрібно:
Вибрати кнопку Створити сторінку у верхній частині вікна браузера.
Вибрати шаблон вмісту майбутньої сторінки:
· Веб-сторінка - сторінка для розміщення тексту, зображень тощо. Такі сторінки є інформаційними сторінками тематичних розділів.
· Оголошення - сторінка для розміщення текстових повідомлень, впорядкованих у хронологічному порядку, починаючи з остан ніх введених. Кожне повідомлення може відображатися як окрема інформаційна сторінка.
· Картотека - сторінка для збереження гіперпосилань на завантажені файли. Гіперпосилання згруповані відповідно до імен папок, у яких розміщені файли. Такі сторінки є сторінками- контейнерами, що містять каталоги файлів.
· Список - сторінка, на якій подаються структуровані дані як списки з кількох полів. Списки можна сортувати за даними в кожному полі.
Наприклад, для створення сторінки Історія класу сайта Класне життя) можна вибрати шаблон Веб-сторінка, для сторінки Учите лі та предмети - шаблон Список, Поетична творчість - шаблон Оголошення, Навчальні матеріали - шаблон Картотека.
1. Увести назву сторінки в поле Назва.
2. Вибрати розміщення сторінки в структурі сайта. Можна вибрати варіанти Розмістити сторінку на верхньому рівні, Розмістити на сторінці сім'я сторінки> або Вибрати інше розташування. У пер шому випадку гіперпосилання на сторінку буде розміщено в головному меню сайта, у другому - воно з'явиться на вибраній сторінці. За вибору гіперпосилання Вибрати інше розташування відкривається панель Виберіть сторінку, на якій слід вибрати сторінку, з якою буде пов'язана нова сторінка.
Наприклад, сторінки Про нас, Навчання та Відпочинок можна розмістити на верхньому рівні, сторінки Історія класу, Список класу та Фото- галерея пов'язати зі сторінкою Про нас; Учителі та предмети, Розклад уроків, Результати навчання, Навчальні матеріали - зі сторінкою На вчання тощо
3. Вибрати кнопку Створити сторінку.
Після створення сторінки вона відкривається в режимі редагування, а панель навігації та мапа сайта автоматично доповнюються посиланнями на нову сторінку.
Під час створення сторінки на основі шаблону Веб-сторінка її потрібно заповнити матеріалами та зберегти. Це статична сторінка, на якій не передбачається часто змінювати наповнення.
Сторінка на основі шаблону Оголошення оновлюватиметься регулярно з появою деяких новин. Для додавання нового оголошення на сторінці слід вибрати кнопку Новий увести текст повідомлення та зберегти сторінку.
Сторінку на основі шаблону Картотека заповнюють, вибираючи кнопку Додати файл
При цьому слід вибрати для завантаження на сайт файл з локального комп'ютера. Для впорядкованого зберігання файлів на сайті можна створювати папки. Для цього використовують кнопку Перемістити до О Перемістити до ▼ j.
На сторінці із шаблоном Список потрібно вибрати один із запропонованих шаблонів списку або створити нетиповий список, вибравши відповідну кнопку та вказавши назву і тип даних кожного стовпця.
Команди зі списку кнопки Більше дій Більше дій ▼ 5 щ0 розміщена у
верхній частині вікна браузера, призначені для додаткових налаштувань: зміни шаблону сторінки, видалення сторінок, керування доступом до матеріалів сайта та ін.
Панель навігації та карта веб-сайта формуються автоматично під час створення нових сторінок. Назви сторінок на панелі навігації розміщуються в алфавітному порядку. Розміщення сторінок можна змінювати, виконавши Карта сайта Керування сторінками та перетягнувши у схемі сайта заголовок однієї сторінки на заголовок іншої, з якою потрібно пов'язати сторінку.
Редагування веб-сторінок
Створену сторінку веб-сайта можна редагувати, наповнювати її інформаційними матеріалами, змінювати модульну сітку тощо. Для переходу до режиму редагування сторінок потрібно вибрати кнопку Редагувати сторінку Редагувати сторінку у верхній частині вікна браузера. Після цього у вікні браузера з'являється меню та панель інструментів
Меню містить команди, призначені для виконання операцій з елементами веб-сторінки:
· Вставити - для вставлення об'єктів на сторінку;
· Формат - для форматування тексту на веб-сторінці;
· Таблиця - для вставлення та редагування таблиць;
· Компонування - для вибору модульної сітки інформаційного блока сторінки: в один, два, три стовпці, з лівою або правою бічною панеллю та ін. У режимі редагування робоча область сторінки містить поля заголовка та інформаційного блока, у які можна вводити текст з клавіатури або вставляти з Буфера обміну. Під час зміни заголовка сторінки його текст одночасно відобразиться на панелі навігації. Текст у інформаційному блоці сторінки можна форматувати, використовуючи елементи керування панелі інструментів.
У ході редагування сторінки час від часу виконується автоматичне збереження чернетки. Після закінчення редагування зміни потрібно зберегти, вибравши кнопку Зберегти. Варіанти компонування веб-сторінки Зберегти у верхній частині сторінки.
Вставлення об'єктів на сторінку
На веб-сторінку можна вставити різні об'єкти: зображення, гіперпослання, списки веб-сторінок, горизонтальні лінії, документи, що створені службами Google, та ін.
Під час вставлення зображення на веб-сторінку варто враховувати що зображення, як правило, містяться у файлах формату GIF. їх часто розміщують на веб-сайтах для надання емоційного забарвлення сторінці. Спеціально для розміщення растрових зображень у мережі був розроблений формат PNG. Якщо зображення, що потрібне вам для розміщення на веб- сторінці, зберігається у файлі іншого формату, то його варто конвертувати в один з названих, використовуючи засоби графічного редактора.
Для вставлення зображення на веб-сторінку потрібно:
1. Виконати Вставити Зображення.
2. У вікні Додати зображення вибрати джерело зображення:
· Завантажені зображення - вставити зображення, що вже розміщено на сайті, або вставити зображення з файлу, що міститься на локальному комп'ютері, вибравши кнопку Вибрати файл;
· Веб-адреса (URL) - вставити зображення, що міститься за вказаною URL-адресою в Інтернеті.
1. Вибрати потрібний файл із зображенням або ввести його URL- адресу.
2. Вибрати кнопку ОК.
За вибору вставленого зображення під ним відкривається панель редагування, яка містить команди розміщення та встановлення розміру (рис. 4.73). Використовуючи гіперпосилання на панелі, можна розмістити зображення: L - за лівим краєм, С - по центру, R - за правим краєм. Можна встановити один з розмірів зображення: S - маленький, М - се редній, L - великий або Оригінальний.
Вставлене на веб-сторінку зображення автоматично пов'язується гіперпосиланням з файлом, у якому міститься зображення. За вибору цього гіперпосилання відповідне зображення в повному розмірі відкривається у вікні браузера. Для зміни об'єкта для переходу слід використати гіперпосилання Змінити на панелі редагування в рядку Перейти за посиланням.
Використовуючи меню Вставити на веб-сторінку можна вставити об'єкти, створені з використанням сервісів Google (карти, календарі, документи, презентації, електронні таблиці, форми для опитування) та фото сервісу Picasa (фотографії та слайд-шоу). Усі ці об'єкти вставляють ся на сторінку з використанням ґаджетів (англ. gadget - засіб, пристосування) - невеликих програм, що розміщуються на веб-сторінках і призначені для відтворення деяких специфічних даних.
Відео можна вставляти на веб-сторінку з одного або з двох веб-ресурсів: Відео Google або YouTube. Для цього потрібно виконати Вставити => Відео, вибрати джерело відеоматеріалів, вставити URL-адресу відеофрагмента та ви брати кнопку Зберегти. На веб-сторінку буде вбудована панель ґаджета із засобами відображення відео.
Гіперпосилання на веб-сторінку із цього сайта або на інший ресурс можна вставити, виконавши Вставити => По- силання і вибравши у вікні Створити посилання, що відкрилося, об'єкт, на який здійснюватиметься перехід за ви бору гіперпосилання. При цьому створене посилання буде пов'язане з назвою сторінки або URL-адресою ресурсу. Гі перпосилання також можна пов'язати з будь-якими текстовими фрагментами або зображеннями, що містяться г веб-сторінці. Для цього потрібно виділити фрагмент, вибрати кнопку Посилання посилання на панелі інструментів і вибрати об'єкт для переходу існуючу сторінку цього сайта або URL-адресу іншого ресурсу.
Файли різних форматів (флеш-анімація, звук та ін.), для яких моя бути недоступним вставлення на веб-сторінки, можна завантажити і сайт. Завантажені файли зберігаються на сервері, а на веб-сторінці в розділі Вкладені файли розміщуються гіперпосилання, вибравши які можна зберегти файл на локальному комп'ютері, видалити або переглянути якщо формат файлу збігається з форматом документів Google. Для заватаження файлу на сервер потрібно вибрати в нижній частині сторінки перпосилання Вкладені файли, вибрати кнопку Вибрати файл і вибрати у вікні Відкриття файлу потрібний файл на локальному комп'ютері. Після вибору кнопки Відкрити файл автоматично завантажується на сервер його ім'я та відповідні гіперпосилання Видалити, Перегляд, Завантажити відображаються в нижній частині веб-сторінки. Зауважимо, що на, домашню сторінку завантаження файлів не можливе.
За вибору файлів для завантаження потрібно звертати увагу на їх розміри та перед завантаженням здійснювати конвертування аудіо- та від файлів в один з форматів, який передбачає стиснення даних, наприклад МРЗ - для аудіофайлів, AVI, МР4 - для відеофайлів.
Практична частина
Практична робота
Тестування знань з комп'ютерної графіки
Увага! Під час роботи з комп’ютером дотримуйтеся правил безпеки та санітарно-гігієнічних
норм.
Створіть на сервері Google сайт на тему «Українські дослідники космосу»:
1. Доберіть URL-адресу для сайту, відповідну його назві.
2. Виберіть тему оформлення Мерехтіння.
3. Заповніть Головну сторінку описом матеріалів, які будуть розміщені на сторінках сайту, та даними
про вас як розробника сайту.
4. Створіть та розмістіть веб-сторінки на основі такої схеми внутрішньої структури:
Виберіть для сторінок такі шаблони: Історія досліджень, Перший українець у космосі – шаблон Веб-
сторінка, Новини з орбіти – шаблон Оголошення, Хронологія польотів – шаблон Картотека.
5. Заповніть сторінку Історія досліджень текстовими матеріалами.
6. Створіть на сторінці Історія досліджень гіперпосилання для переходу на сторінку Новини з
орбіти, пов’язавши його з першим реченням на сторінці.
7. Розмістіть на сторінці Перший українець у космосі текстові та графічні матеріали, таким чином,
щоб фотографія розміщувалась по центру сторінки, а текст – ліворуч та праворуч від неї.
Використайте для компонування сторінки модульну сітку Три стовпці (просте).
8. Створіть на сторінці Перший українець у космосі гіперпосилання для переходу на сторінку з URL-
адресою http://h.ua/story/285307, пов’язавши його з графічним зображенням.
9. Налаштуйте на сторінці Хронологія польотів нетиповий список так, щоб у ньому містились про
кожен політ такі дані: рік польоту, космонавт, космічний корабель, опис.
10. Розмістіть на сторінці Новини з орбіти запис з останньою новиною з сайту http://space.vn.ua.
11. Повідомте учителю інформатики URL-адресу вашого сайту.
Перегляньте виконану роботу ученицею 11 класу: Зразок виконання
веб-сайту про дослідження космосу
***************************************
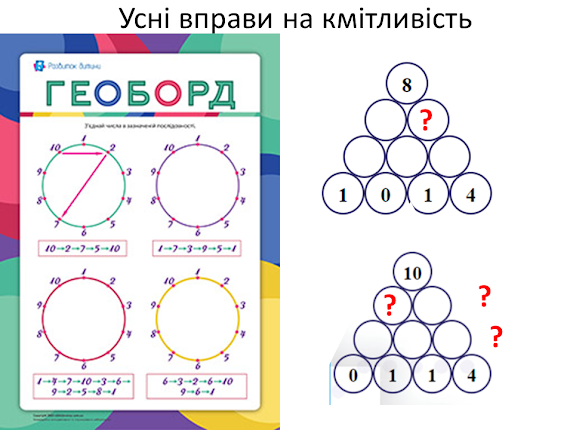
Додаткові задачі для розвитку кмітливості







Немає коментарів:
Дописати коментар